나는 2020년에 뭘 했을까? 월별로 정리해봤다.
12월: 정보적 사고 웹 프로그래밍 경진 대회
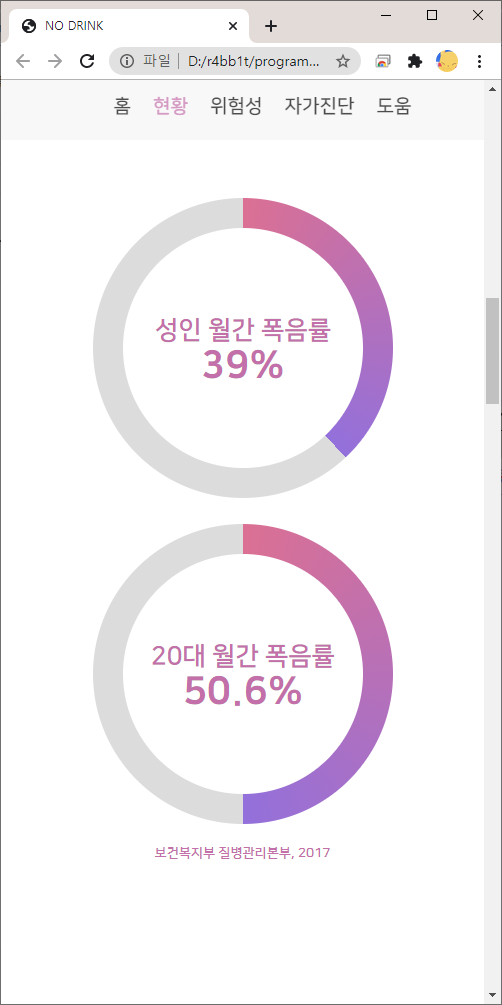
2019학년도 2학기에 수강했던 '정보적 사고'라는 필수 교양과목 수강생들을 대상으로 웹 프로그래밍 경진 대회가 진행되었는데, 주제는 '나에게 도움이 되는 웹 페이지'였다. 이 때도 리액트를 공부중이긴 했지만 바닐라 html, css, js만으로 프로젝트를 해본 적이 없었기 때문에 프레임워크를 사용하지 않고 만들어 보는 것도 좋은 경험이 될 것 같아 리액트를 사용하지 않았다.



Github 페이지로 배포했다. 여기에서 확인할 수 있다.

감사하게도 그룹 으뜸상(1위)를 수상했다. 다른 모듈들을 사용하지도 않았고 jquery도 처음 사용해봐서 지금 보면 많이 미숙하지만, 실력 향상에 많이 도움이 되었고, 성취감도 느낄 수 있었던 활동이었다.
2019년에 한 프로젝트지만 처음으로 완성한 웹페이지라서 넣어보았다.
1월: 고카톤 참여
한창 리액트를 공부하던 도중, 2020 고려대학교 해커톤(고카톤)에 참여하게 되었다.
우리 팀이 정했던 주제는 ‘OTT 서비스 구인 웹페이지’였다. 넷플릭스, 왓챠 플레이 등의 OTT 서비스는 보통 한 명이 구입할 때보다 여러 명이 함께 구입할 때 더 저렴한데, 이런 구인을 좀 더 체계적, 통합적으로 관리할 수 있는 서비스이다. 본격적인 대회 참여 이전, 팀원들끼리 모여 서로 이 프로젝트를 통해 얻어가고 싶은 것, 자신의 능력과 서로 가르쳐줄 수 있는 부분에 대해서 논의를 나누었다. 대회 날 전까지 스스로 공부할 부분을 함께 정했다. 나는 리액트를 다룰 줄 알고, 디자인하는 것을 좋아해서 프론트 엔드 개발을 담당하게 되었다. (백엔드쪽은 아예 몰랐다..) 대회 당일날에는 1박 2일동안 각자 정했던 부분을 개발하고 git과 github (https://github.com/riverandeye/gogohangogo)을 이용하여 협업했다. 모르는 것이 있으면 서로 물어보고 끊임없는 토의를 하며 서비스를 완성했다.


디자인부터 구현까지 맡아 완성한 nBread 서비스의 랜딩 페이지! 이 때는 컴포넌트들을 나누고, 배치하는 것도 어려웠는데 지금은 좀 더 능숙하게 만들 수 있을 것 같다는 생각이 든다.

정말 감사하게도 심사위원 특별상을 수상하게 되었다. 다 팀원들 덕,,❣ 이 프로젝트를 통해 단순히 대회 참가,수상에만 의의를 둔 것이 아니라, 협업에서 소통의 중요성을 알게 되었다. 진로에 대한 고민을 하던 차에, 웹 개발을 본격적으로 시작하는 계기가 되었다.

그리고 데스크탑을 맞췄다.
2월: KUCC 홈페이지 개발


디자인 시안을 받아 프론트를 리액트로 구현했다. 기본적인 컴포넌트 정렬을 하는 데에도 애먹었던 기억이 새록새록...🙄
3월: 미궁 게임 개발


친구의 생일을 기념해 간단한 미궁 게임 페이지를 리액트로 제작했다. 특별한 기술이 사용된건 아니었지만, 배경음악도 넣고 라우터를 열심히 활용했다.
이틀마다 하나씩 새로운 문제가 공개되고, 이전 문제를 풀었을 때만 다음 문제를 풀 수 있는 방식이었기 때문에 현재 문제 상황을 저장하기 위해서 쿠키를 사용해보았다. 이렇게 하면 사용자가 쉽게 쿠키 값을 수정할 수 있고, 영구적으로 저장되지 않는다는 단점이 있지만 개발 당시에는 다른 방법이 생각나지 않았었다. (로컬 스토리지로 하면 되지 않을까?)
처음에는 깃허브 페이지로 배포를 하려고 했는데 문제가 생겼었다. 화면이 하얗게 뜨면서 페이지를 불러오지 못했다.😭 알고 보니 css font 이슈였다. 생일 기념이었기 때문에 배포 날짜가 정해져 있어서 급히 zeit now (지금은 vercel로 이름이 바뀜)로 배포했다.
4월: 게임잼 준비



동아리에서 게임 개발 해커톤을 열기 위해 포스터도 만들고, 스티커도 인쇄하고, 홈페이지도 개발하는 등 준비를 했었다. 코로나로 인해 결국 예정했던 5월에는 개최하지 못했지만, 11월에 대신 개최했다.
5-7월: CV 메이커 제작
CV(이력서)를 간편하게 만들 수 있는 웹페이지를 만들어보고 싶어서 리액트로 만들었다.

당시에는 개인 서버가 없어서 배포는 역시 now로 했다. 링크
순서가 바뀌는 드래그 앤 드롭 리스트를 만드는 데에 애를 쓰면서 리액트와 JS에 관한 공부를 많이 하게 됐다.
Immutable-js를 사용하며 불변성 개념에 대해 이해하고, 사진 업로드를 하기 위해서 GCP 스토리지도 사용해보았다.
나머지 부분을 구현을 어떻게 할지 기획이 미비해서 아직 완성하지는 못했지만, 만들면서 공부가 정말 많이 됐고 언젠가 꼭 완성하고 싶은 프로젝트이다.
9월: KUCC 홈페이지 제작


방학동안 리뉴얼했던 KUCC 홈페이지! 이전에는 모바일 뷰에 대한 고려가 없었기 때문에 모바일 우선으로 새로 만들게 되었다. 메인페이지 프론트를 열심히 깎았다.💪 이쯤 되면 메인페이지 담당일찐

동아리에서 선배가 강의하는 알고리즘 세션을 들었는데, 같이 수강한 선배랑 셋이 세션 전에 자전거도 타러 갔다. 원래 자전거 탈 줄 몰랐는데 이제 조금은 탈 수 있게 됐다. 이 이후로는 날이 너무 추워져서 연습하기가 힘들어서 아쉽다. 날 풀리면 다시 연습해야지😎


그리고 KUCC 회장직을 맡으면서 직접 포스터도 제작했다. 스케치업으로 열심히 구도 만들어서 패스 따서 칠하고... 홍보에 전에 만들어둔 도트도 활용했다.
10월: 미니미 웹앱 제작

토이프로젝트로 간단한 미니미 캐릭터를 만들 수 있는 웹앱을 만들었다. 깃허브 페이지를 이용해 링크에 배포했다.
얼굴, 눈, 머리 등의 에셋들도 직접 도트를 찍었다. 정말 재밌었다!!
11월: 게임잼, 개인 홈페이지
5월에 개최되지 못한 게임잼을 개최하고 참가도 했다.


마피아 박진용이라는 게임으로 재미상을 수상했다.
나중에 코로나가 잠잠해진다면 팀원들끼리 모여서 채팅 기능도 붙이고, 정말 제대로 된 게임으로 완성해보고 싶다.


또, 개인 홈페이지를 r4bb1t.dev에 올리고 CV를 제작했다.
개발 도중 기존 랩탑이 메모리가 부족한지 자꾸 코드 에디터가 꺼져서

바로 새 랩탑을 구매했다. 아무래도 랩탑은 사용할 때 허리가 아프길래 노트북 거치대와 무선 키보드도 구비했다.
12월: 고카톤 개최

2020년 운영위원회 분들로부터 고카톤 주최 제의를 받아 KUCC에서 고카톤을 개최하게 되었다.



포스터 및 전체적인 디자인, koreahacks.online 메인 페이지와 공지 페이지의 디자인과 프론트엔드를 담당했다. 온라인으로 진행되는 해커톤이다 보니 홈페이지의 중요성이 클 거라고 생각돼서 힘을 많이 주고 작업했다. 로그인 부분 만드는 게 정말 힘들었다... 대회 개최는 내년 1월이다.
어떻게 보면 고카톤(참가)으로 시작해서 고카톤(개최)으로 끝난 한 해가 되었다. 그리고 꾸준히 웹(과 조금의 알고리즘 공부)을 했다! 올해가 빨리 지나갔다고 생각했는데, 돌이켜보면 나름 열심히 살았던 것 같다. 다음부터는 1년 말고 더 짧은 단위로 글을 써야겠다. 2021년에는 조금 더 개발에 집중하고 휴식하는 시간을 가질 예정!
'Life' 카테고리의 다른 글
| [회고] 컴퓨터 동아리, 회장 세 번 한 사람 여기에 실존하다 (4) | 2023.11.29 |
|---|---|
| [발표] 해커톤 200% 즐기기: 해커톤이 처음인 사람들을 위한 진입장벽 낮추기 (3) | 2023.10.29 |
| [회고] 2022년 회고 (3) | 2022.12.04 |
| [후기] 모더나 1, 2차 접종 후기 (8) | 2021.08.09 |
| [요리] 야매 간장 마늘 파스타 (2) | 2020.05.04 |
 tokki
tokki
댓글