yarn add ts-node typescript 파일을 실행하기 위해 ts-node를 설치합니다.
package.json 을 열고 script에 다음 줄을 추가합니다.
"start": "ts-node src/index.ts",
yarn start를 입력하면 index.ts를 실행하게 해줍니다.
서버를 띄우자
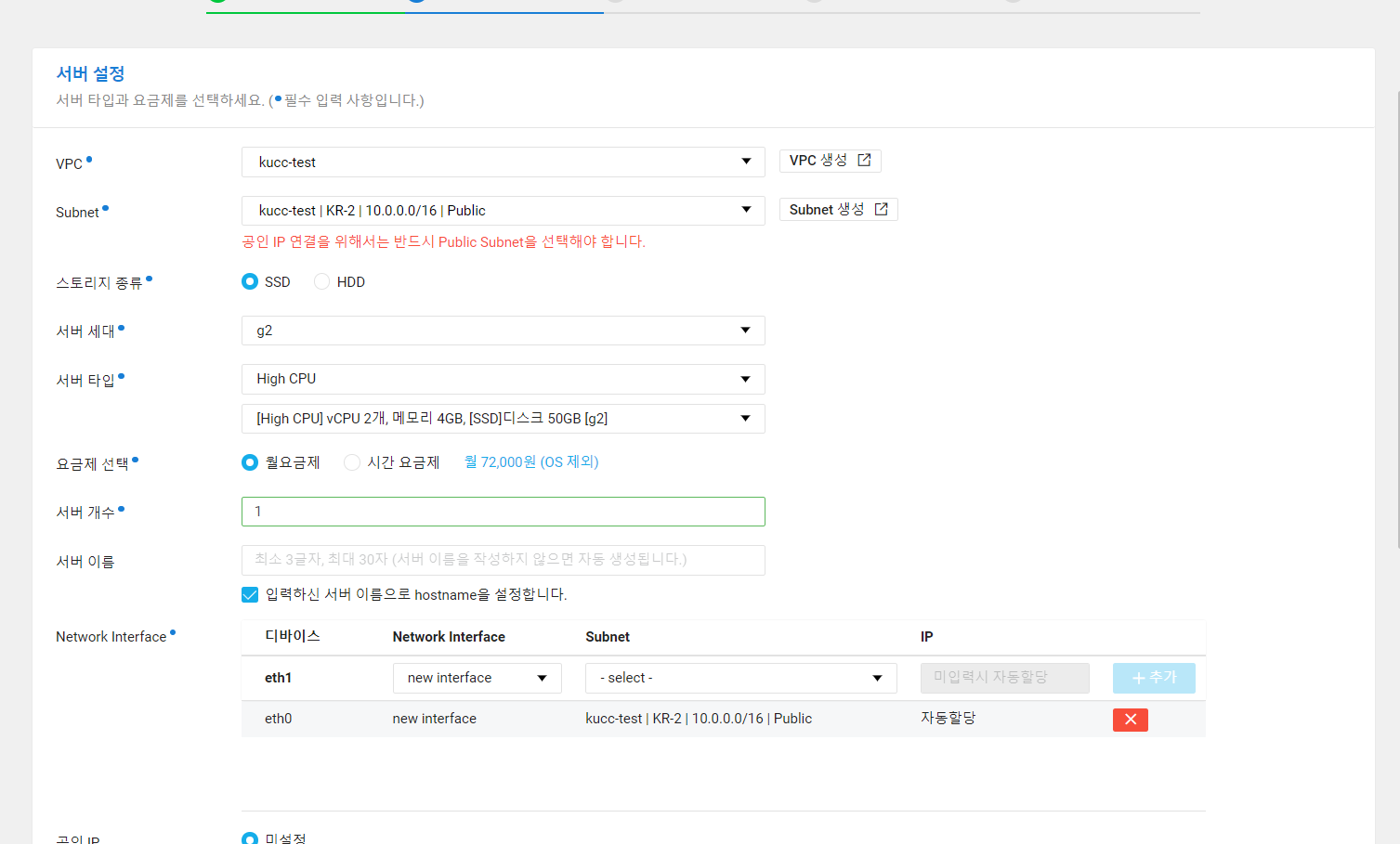
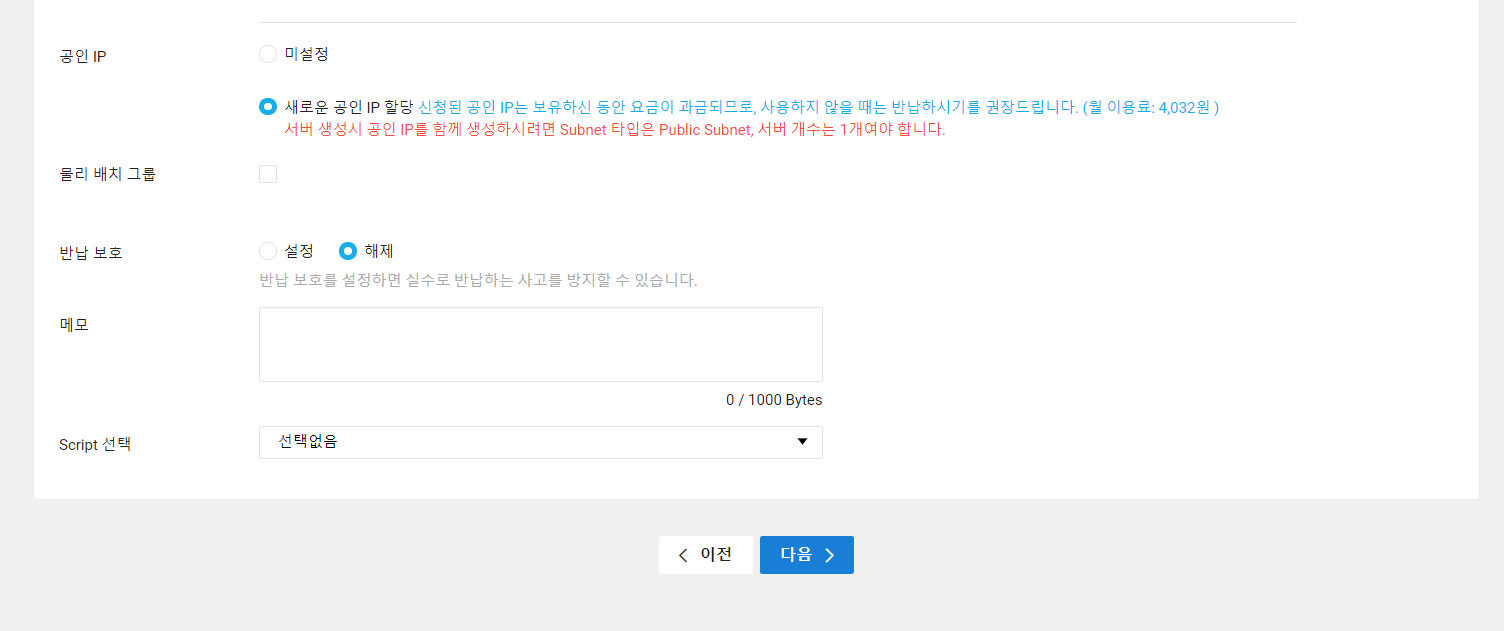
ncloud에서 서버를 만들어봅시다.







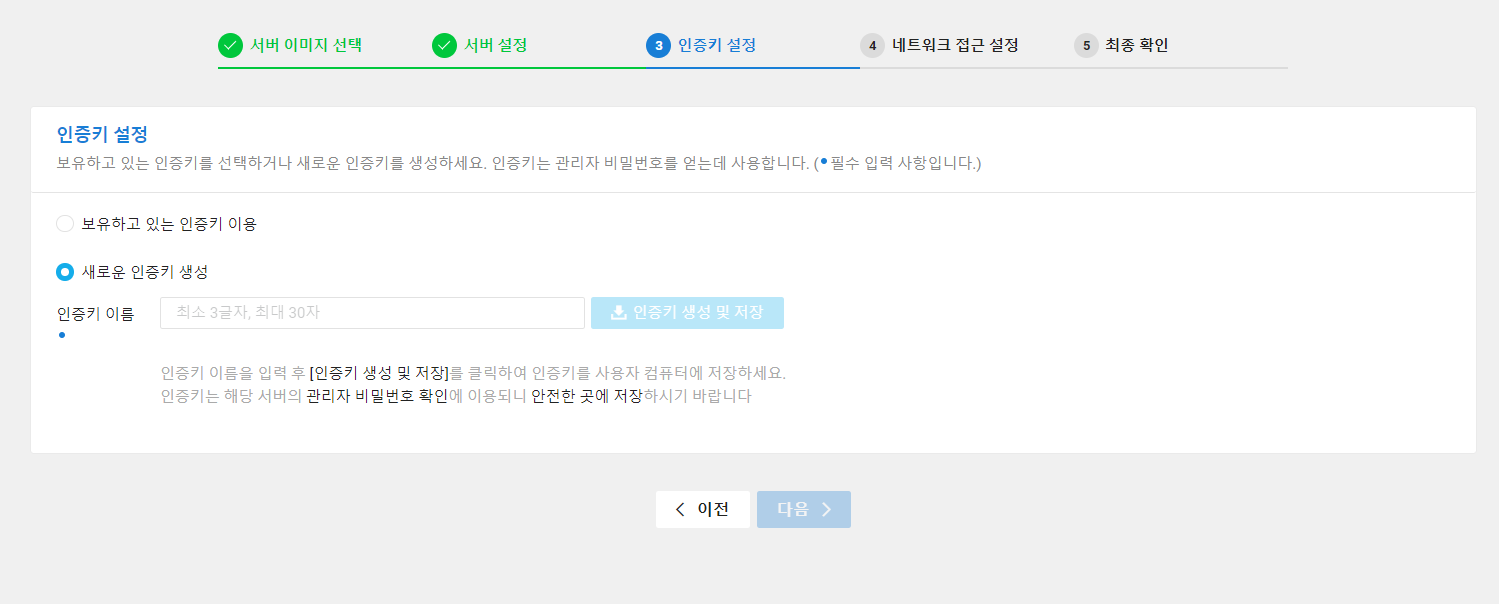
여기서 인증 키를 다운받아 둡니다. 꼭!

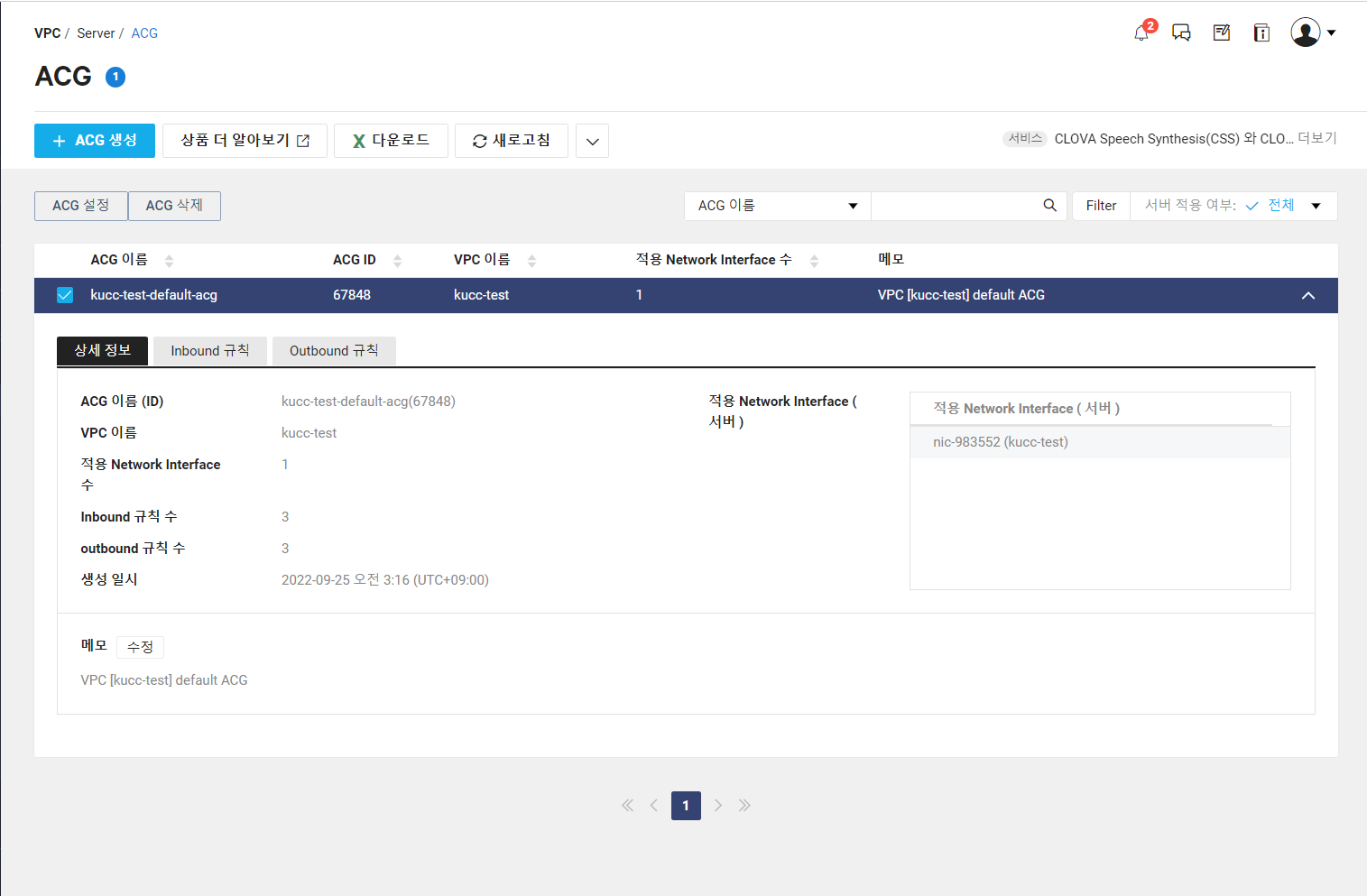
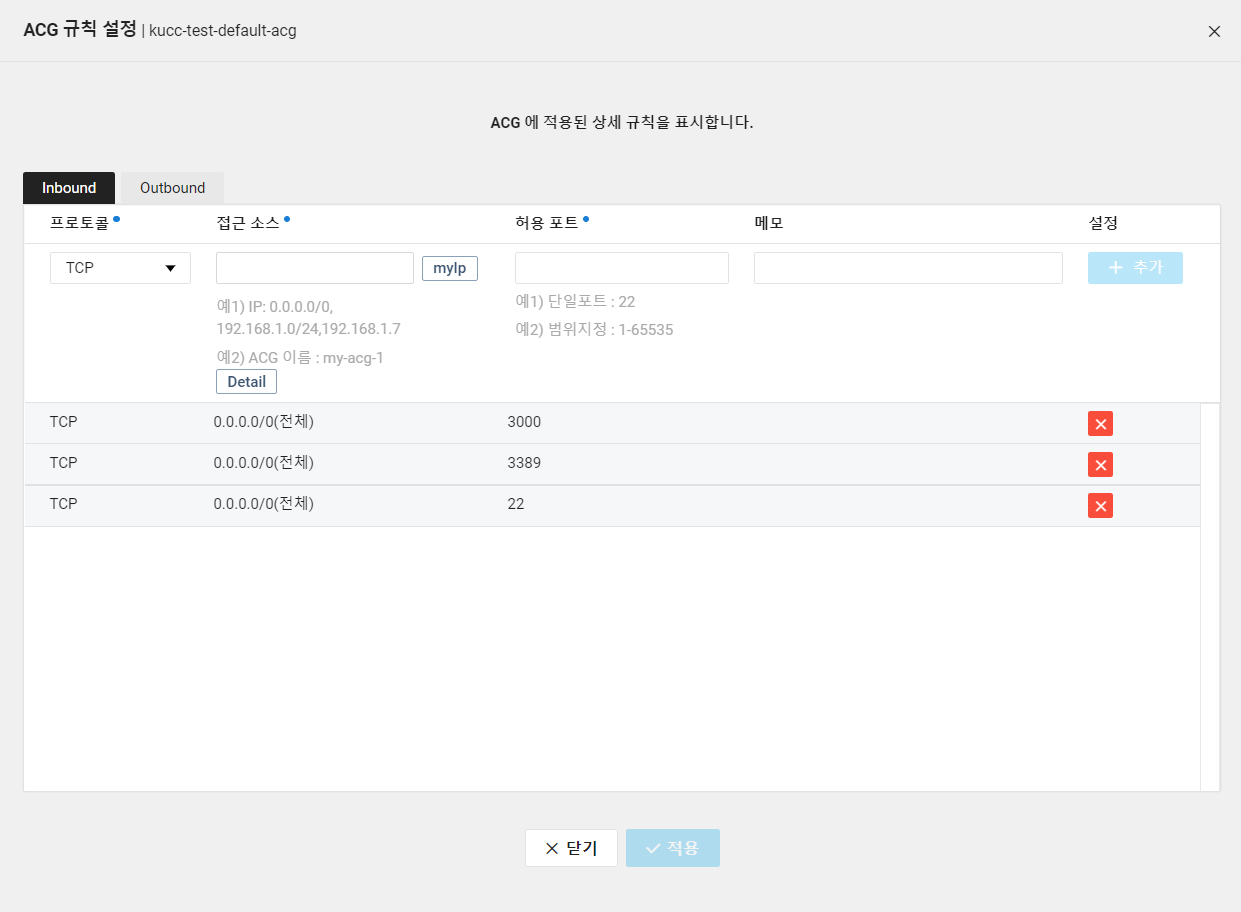
ACG로 들어가서 ACG 설정을 누릅니다.

3000번 포트를 열거니까 허용 포트에 추가해줍니다.
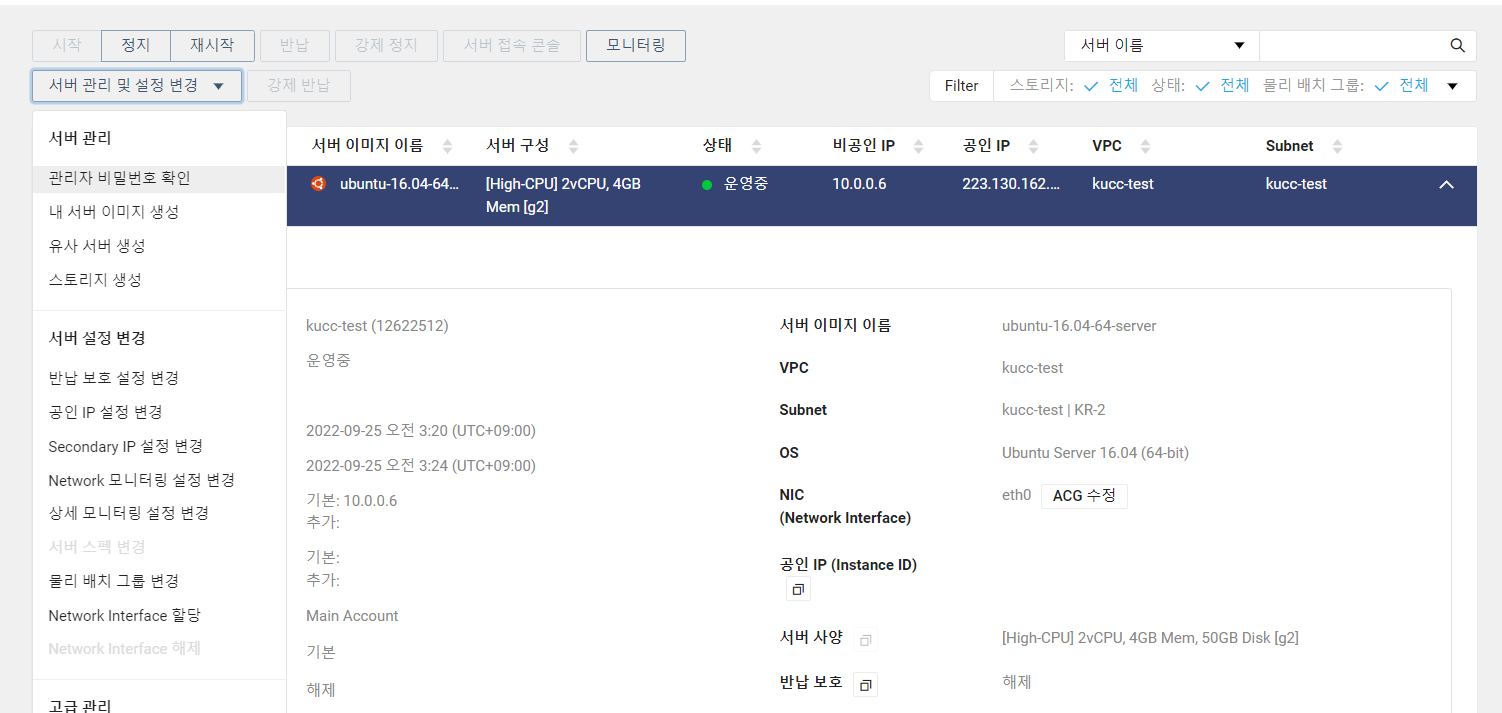
이제 서버 부팅이 끝나면

공인 IP를 확인합니다. 이 공인 IP가 외부에서 우리 서버에 접근할 수 있는 IP입니다. 쉽게 말해 우리 서버 컴퓨터 집주소. 여기에 접속해서 우리 코드를 돌려야겠죠?

관리자 비밀번호 확인을 누르고, 아까 다운받아둔 인증키로 비밀번호를 알아둡니다.
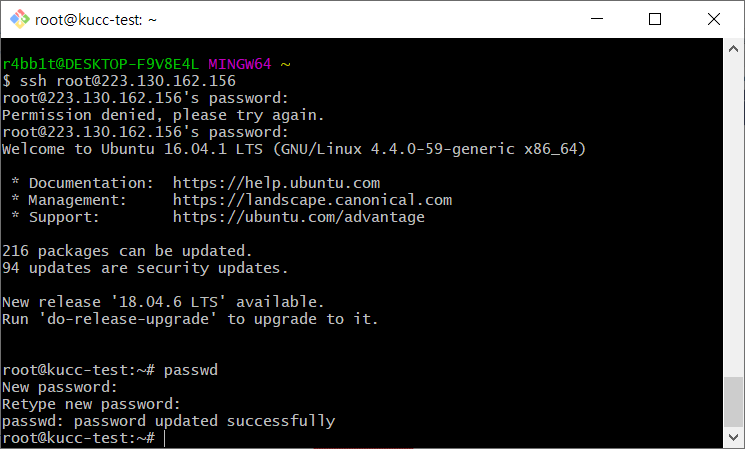
shell을 열고, ssh root@공인 IP, 비밀번호 입력하라고 하면 방금 알아낸 비밀번호를 입력해서 우리 서버에 접속해줍니다.

passwd 를 입력하여 비밀번호를 바꿔주면 다음부터는 설정해둔 비밀번호로 접속하면 됩니다.
ls 를 쳐보면 아시겠지만 아무것도 없습니다.
이제 우리 서버에다가 node를 깔아봅시다. apt라는 패키지 매니저를 이용할 겁니다. npm이 노드 패키지 매니저라고 했었죠? apt도 마찬가지입니다. 우분투에서 기본적으로 사용하는 패키지 매니저라고 일단 이해하고 넘어갑시다. 앱스토어 같은 겁니다…
sudo apt update 를 쳐봅니다. 우분투 패키지 저장소에 있는 패키지 리스트들을 로컬로 업데이트 해주는 겁니다. 앱스토어 목록 새로고침 같은거라고 생각하세요.
sudo는 뭐냐면… 관리자 권한으로 실행해라 같은겁니다.
sudo apt install nodejs, sudo apt install npm 으로 nodejs와 npm을 설치해줍니다.
그리고 나서 신나게 npm -v 로 npm 버전을 확인하면^^ 3.5.2라는 개 얼탱이없는 버전이 설치되어있는 것을 확인할 수 있는데요. 우분투 패키지 저장소에 있는 nodejs와 npm이 최신이 아니기 때문입니다^^
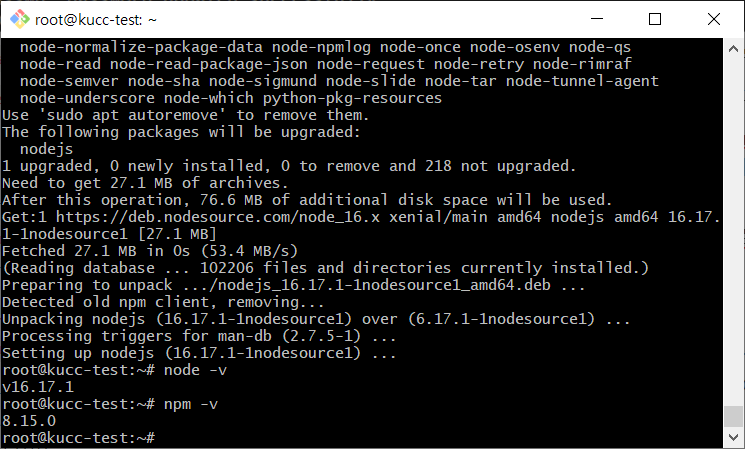
curl -sL <https://deb.nodesource.com/setup_16.x> | sudo -E bash - 위 명령어를 입력하여 노드 16버전을 제공하는 저장소를 저장소 목록에 추가해줍니다.
sudo apt install nodejs 해줍니다.

좋습니다.
yarn을 사용하는 프로젝트라면 yarn도 깔아줍니다. (npm i -g yarn)
sudo apt install git 으로 git도 깔아줍시다.
git clone 깃주소 로 우리의 코드를 가져와줍니다.
cd 폴더명 으로 폴더 안에 들어가서, yarn 을 입력해 우리 코드가 필요로 하는 패키지들을 설치해준 후 yarn start 로 실행합니다.
공인 아이피:3000 으로 접속해서 잘 되는지 봅니다.

짝짝짝
근데 이제 우리가 터미널을 끄면 프로세스도 꺼지기 때문에 서버도 꺼집니다. 이를 막기 위해 어떻게 하느냐? pm2라는 프로세스 매니저를 사용할 건데요.
그리고 원격에서…
npm i -D pm2@latest 로 pm2 최신버전 설치한 후,
npx pm2 install typescript 로 타입스크립트 설치 (https://m-falcon.tistory.com/500 참고)
npx pm2 start ts-node -- --project [PROJECT-PATH]/tsconfig.json src/index.ts --watch
로 띄워주면 얘가 알아서 프로세스를 관리합니다. 우리가 쉘을 꺼도 서버가 중단되지 않습니다.
'Web > Backend' 카테고리의 다른 글
| [NCP] 서버 만들고 쉽게 접근하기 (1) | 2024.05.28 |
|---|---|
| [Koa] Koa에서 apidoc 사용하기 (1) | 2023.06.05 |
| [백엔드 스터디] 1. 익스프레스 찍어먹기 (0) | 2022.09.26 |
| [Strapi] Strapi 설치부터 배포까지 (1) | 2022.08.23 |
| [GCP] 구글 클라우드 플랫폼에 Nginx로 리액트 프로젝트 배포하기 (2) | 2020.11.29 |
 tokki
tokki
댓글