
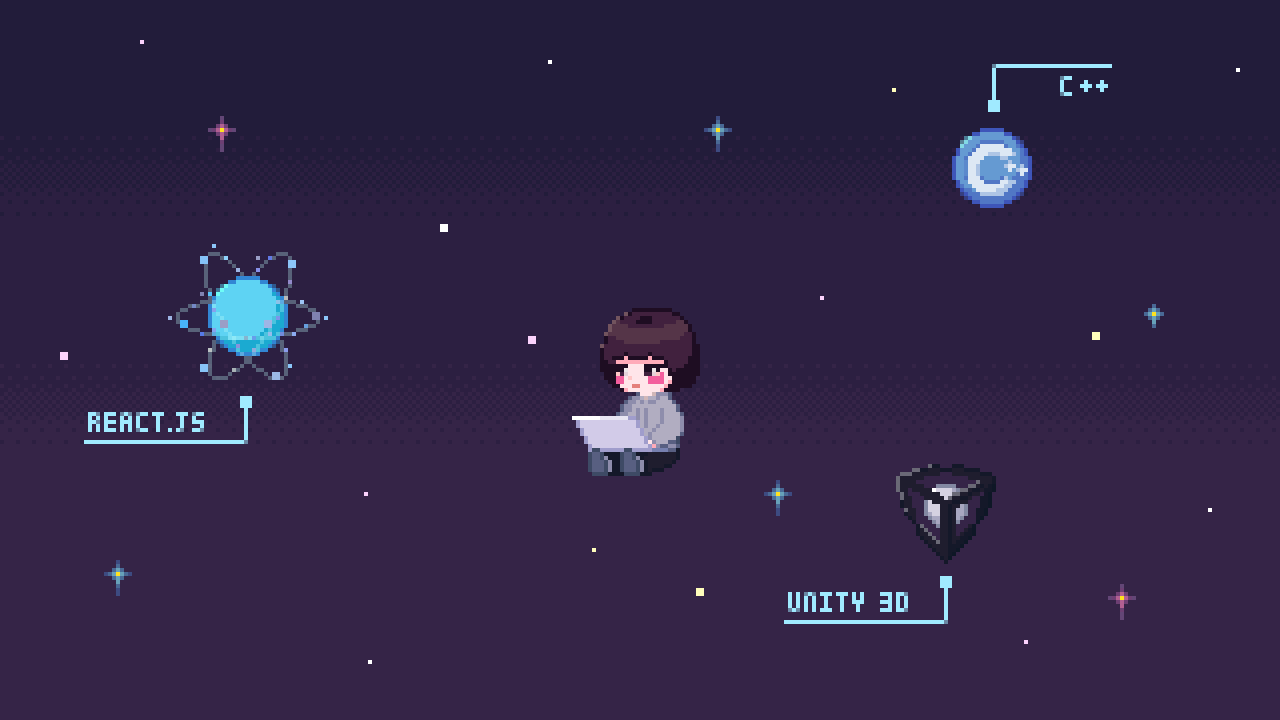
도트 원본. 찍어놓고 나니까 애니메이션이 좀 들어가면 좋을 것 같았다. 근데 이동같은 간단한 건 그냥 프레임 애니메이션으로 넣는다 쳐도, 캐릭터 회전같은 건 도트로 하면 분명 깨질 것 같았다. 게다가 행성마다 다 이동 애니메이션 넣고 하면 엄청 꼬일 것 같았다.

r-4bb1t.github.io/r4bb1t-playground/
리액트 행성 돌아가는건 도트고 컴포넌트들 이동이나 밝기 변화는 CSS 애니메이션으로 넣었다! 생각보다 오래 걸렸다.
캐릭터가 무중력에서 떠있는 느낌을 주고싶어서 회전이랑 상하 이동을 넣었는데 맘에 든다.
행성이라는 느낌을 주고 싶어서 리액트, C++, 유니티 로고들을 동글동글하게 넣었다.

리액트 로고가 행성으로 만들기에는 제일 적당했는데, 저 공전 궤도(?)들을 어떻게 그려야 할지가 제일 어려웠다. 저 부분이 제일 오래 걸린 듯...🙄 세 개나 있어서 전부 두껍게 해버리면 행성이 너무 가려지고 지저분할 것 같아서 저런식으로 하고, 움직이는 것처럼 애니메이션을 줬는데 정말 마음에 든다! 오래 걸린 만큼 넘 맘에 드는 것.. 근데 딱 봤을때 리액트라는 느낌이 더 들었으면 좋겠다.
C++은 하필 로고가 육각형이라.. 저걸 살릴까 말까 고민하다가 일단 구체로 했는데 하고 보니까 마음에 들어서 결론적으로는 원 로고의 색깔이랑 C++ 글자만 조금 살린 셈이다. ++ 넣을 자리가 없어서 낑겨넣었음. C++가 음각처리된 것처럼 보이게 하고 싶었는데 잘 표현됐는지 모르겠다. 그래도 맘에 듦. 행성이라는 느낌이 더 들게 하려면 뭘 더 추가해야 할까?
유니티 로고는 사실 전에 도트로 찍어둔 게 있어서 재탕했다. 입체를 표현한 로고이다 보니까 도트로 찍는데 고생이 많았어서 다시 찍고싶지 않았고 크기도 맞아서 그대로 썼다. 얘는 너무 각져서 어떻게 행성으로 표현할까 했는데 그냥 안에다가 조그만 행성을 하나 넣고 유니티 로고가 그걸 감싸고 있는 것처럼 표현했다. CSS 이동 애니메이션도 일부러 안에 행성이랑 겉에 로고에 딜레이를 좀 줬는데 티가 나나?
캐릭터는 기본적으로는 이거 재탕인데, 노트북이랑 앉아있는 다리를 추가하고 배경에 맞게 색감을 수정했다. 후드티는 이번에 주문제작하는 동아리 회색 후드티를 모티브로 해서 회색으로 칠해보았다. 평소에 색을 탁하고 대비감이 적게 쓰는 편인데, 아무래도 배경이 우주이다 보니 대비가 강하고 조금 쨍한 게 어울릴 거 같아서 캐릭터 볼 색깔도 찐한 핑크로 넣어봤다.
이거 그리면서, 생각보다 '나 이거 할 줄 알아!' 하고 그릴 만 한 언어나 툴이 그렇게 다양하지 않다는 걸 새삼 느꼈다. 요즘은 웹 + 가끔 PS에만 집중하고 있지만, 좀 더 다양한 분야도 해 볼 필요가 있을까? 라는 생각이 든다.
'Design > Pixel Art' 카테고리의 다른 글
| [픽셀아트] 1120 버스정류장 (2) | 2020.11.20 |
|---|---|
| [픽셀아트] 0507 관리포터 (0) | 2020.05.07 |
| [픽셀아트] 0501 후드티 (3) | 2020.05.01 |
| [픽셀아트] 0410 동아리방 (0) | 2020.04.12 |
 tokki
tokki
댓글