뉴모피즘(neumorphism)

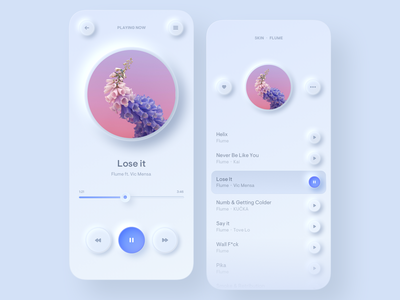
https://dribbble.com/shots/9517002--Light-Mode-Simple-Music-Player
빛과 그림자, 그라데이션를 이용해 UI를 만드는 방식입니다. https://neumorphism.io/#e0e0e0 에서 css 코드를 만들어볼 수 있습니다.

https://dribbble.com/shots/6629008-DailyUI-004-Calculator/attachments, https://dribbble.com/shots/9157457--Nuemorphism-Calculator-UI/attachments/1199825?mode=media
스큐어모피즘(UI 요소가 실제 세상에 있는 요소들의 세부 사항까지 반영하는 스타일), 플랫 디자인(미니멀리즘의 반영, 선, 모양, 색상 등으로 간단하게 표현하는 스타일) 등 다른 디자인 컨셉들과 비교하면 빛과 그림자로 요소를 구분한다는 특징을 더 잘 볼 수 있습니다. 뉴모피즘 디자인은 스큐어모피즘처럼, 색상이나 질감, 그림자 등을 실제와 비슷하게 모방하지만 플랫 디자인처럼 단순하게 표현합니다. 어떤 아티클에서는 이를 '단순화된 사실감' 이라고 표현하기도 했습니다.
다만 뉴모피즘은, 색상의 경계보다는 명암을 이용해 요소를 구분하는 경향이 강하기 때문에 전반적으로 가독성이 낮다는 단점이 있습니다. 부드러운 느낌을 내기 위해 경계가 뚜렷하지 않은 부드러운 명암을 추구하기 때문에, 요소를 구분하기 위해 큰 대비(contrast)를 필요로 하는 사람들에게 접근성이 문제가 될 수 있습니다.

저는 예전에 이런 식으로 neumorphism을 활용한 디자인을 해보았습니다. 재미있는 경험이었습니다.
글래스모피즘(glassmorphism)
다음으로는 제가 한동안 빠져있던 글래스모피즘에 대해 살펴보겠습니다.

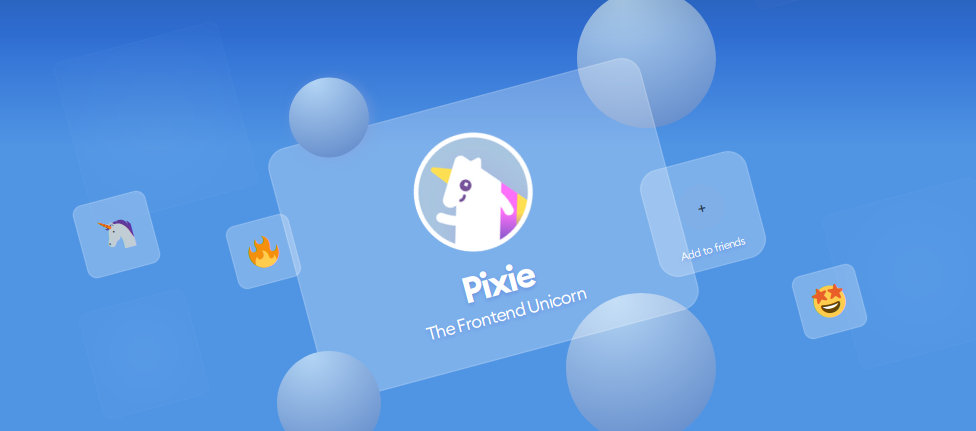
https://hype4.academy/tools/glassmorphism-generator
뉴모피즘은 요소가 배경에서 튀어나오는(?) 느낌이지만, 글래스모피즘은 요소가 배경 위에 떠 있는 느낌을 줍니다. 떠 있는 요소들을 배경 블러와 투명도를 이용해 레이어를 구분하는 방식입니다. 요소들에 반투명한 유리같은 배경을 사용합니다. 그림자, 투명도 및 배경 흐림의 조합으로 깊이를 표현합니다.

https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
개인적으로는, 겹쳐진 요소가 많거나 배경이 복잡한 경우 블러가 들어가 글래스모피즘만의 느낌이 살지만, 배경이 단색인 경우에는 잘 느낌이 살지 않는 것 같습니다. 그래서 오버레이할 수 있는 배경이 없는 앱 내부같은 경우에는 적용하기 쉽지 않았습니다.
요즘(?) 핫한 두개의 디자인 컨셉을 소개해보았습니다. 끝.
'Design' 카테고리의 다른 글
| [Motion] KUCC 인트로 영상 (1) | 2020.09.10 |
|---|
 tokki
tokki
댓글