반응형
가끔씩 웹 개발 관련 질문을 받을 때면 생각보다 많은 분들이 브라우저 개발자 도구의 네트워크 탭의 존재를 모르고 계시더라고요.
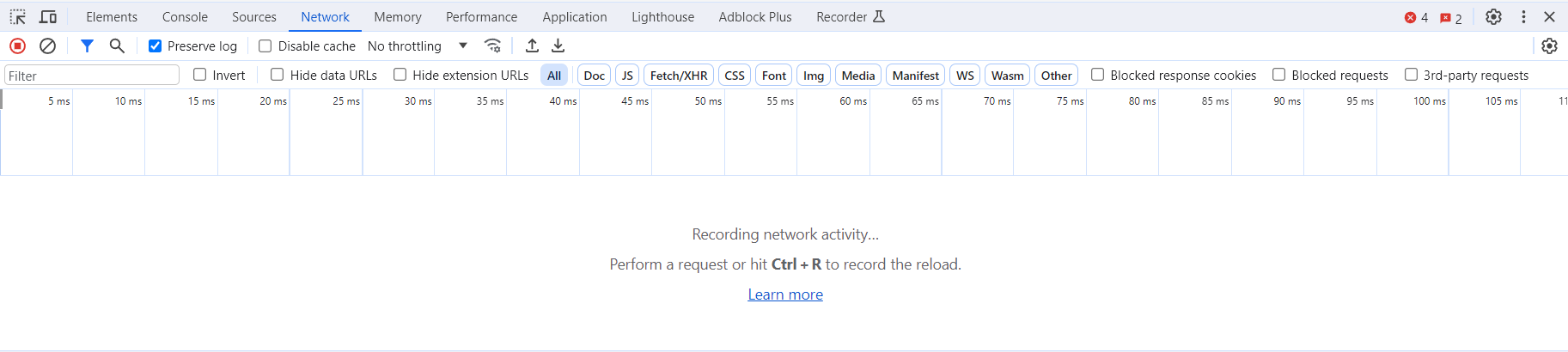
F12키를 눌러서 개발자 도구에 들어가면, 아래와 같이 네트워크 탭을 볼 수 있습니다.

저도 모든 기능을 다 사용하는 것은 아니지만, 제가 개발하면서 유용하게 사용했던 부분들만 간단하게 정리해보려고 합니다.

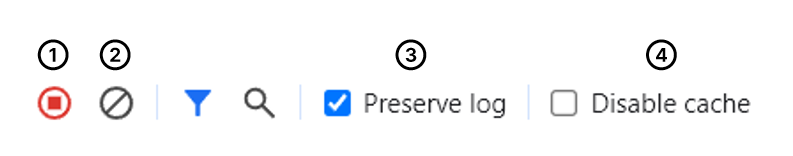
① 네트워크 기록을 중지 / 재개하는 버튼
② 네트워크 기록 초기화 (clear)
③ 페이지를 이동하거나 새로고침해도 로그를 보존 (완전 유용)
④ 개발자 도구가 켜져있는 동안 캐시 비활성화

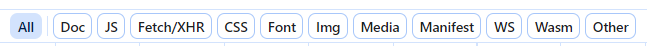
이 부분에서는 네트워크 통신을 필터링할 수 있습니다. 보통 저는 서버와의 통신을 체크할 때 사용해서, Fetch/XHR 부분만 켜놓고 봅니다.
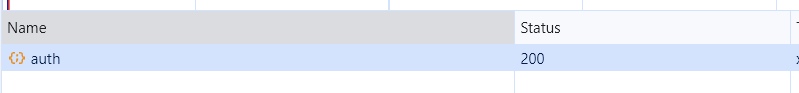
로그에서는

이런 식으로 요청한 주소와 상태를 볼 수 있습니다.

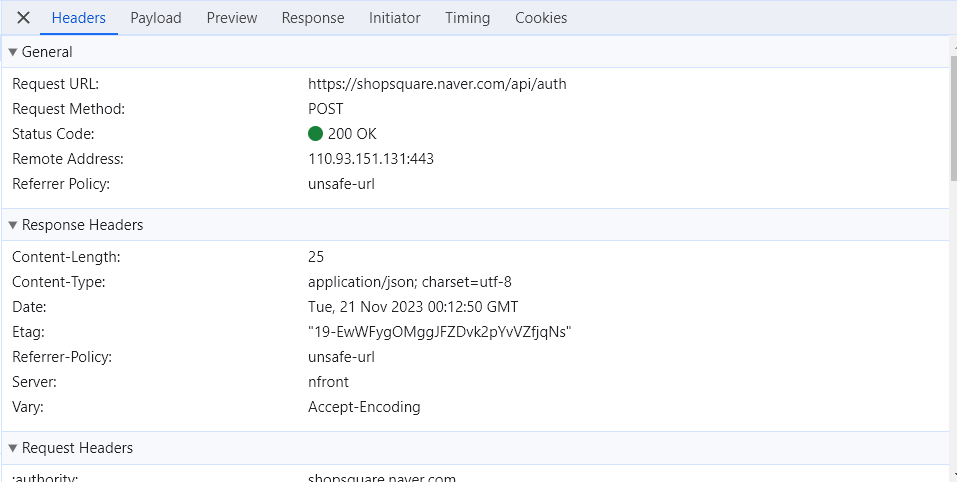
요청, 응답 헤더를 볼 수 있습니다.


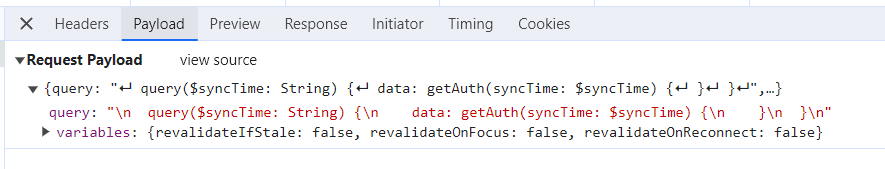
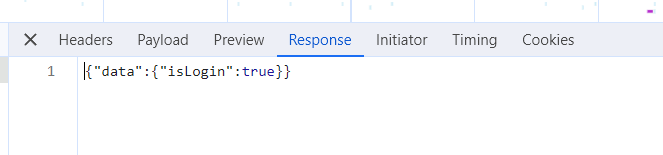
요청 페이로드와 응답도 마찬가지로 확인이 가능합니다.
서버와 통신할 때 뭔가 오류가 나면, 네트워크 탭을 한번 확인해보시면 큰 도움이 됩니다.
반응형
'Web' 카테고리의 다른 글
| [Typescript] 타입 단언, 타입 가드 (0) | 2023.11.21 |
|---|---|
| [인증] JWT로 로그인 인증 2. Access Token과 Refresh Token 사용하기 (Koa, next-auth) (1) | 2023.06.09 |
| [Network] HTTP에 대해서 (0) | 2023.06.01 |
| [웹] 혹시 당신… 웹 개발이 처음인가요? (0) | 2023.03.21 |
| [인증] JWT로 로그인 인증 1. 쿠키에 저장하기 (0) | 2020.08.28 |
 tokki
tokki
댓글